Latar
Belakang
Semua
kegiatan manusia memerlukan informasi
dan bisa juga dikatakan bahwa semua kegiatan kita dituntut untuk menghasilkan
informasi. Untuk mendapatkan dan menghasilkan informasi, komputer dan
teknologinya adalah salah satu alat bantu yang paling tepat. Dengan adanya
jaringan komputer, pengelolaan informasi dapat menjadi lebih baik lagi.
Berkembangnya
teknologi dan kebutuhan akan informasi menyebabkan bertambah kompleksnya informasi yang harus dan yang
bisa diolah, sehingga kebutuhan penggunaan beberapa jaringan komputer
bersama-sama semakin diperlukan.
Pada masa sekarang ini, sistem informasi
banyak digunakan dalam suatu
lembaga-lembaga.
Misalnya dalam sebuah perusahaan, perkantoran dan
pendidikan.
Dalam lembaga pendidikan sistem informasi akademik ini bertujuan untuk
promosi atau
memberikan gambaran umum mengenai profil Universitas Gunadarma, administrasi, termasuk informasi dosen, mahasiswa dan hasil
nilai masing-masing mahasiswa dengan menggunakan sistem login dan password.
Pada
kesempatan ini pembuatan web dirancang dengan menggunakan bahasa pemrograman
PHP sebagai media pengolah informasi yang dinamis dalam media web dan database
MySQL yang sangat handal dalam menangani database berbasis web.
Tujuan
Adapun tujuan
yang ingin dicapai dalam membuat web ini, diantaranya adalah:
a.
Membangun sistem pengolahan data akademik yang
berbasis MySQL yang lebih efektif,efisien .
b. Memudahkan
bagi mahasiswa untuk memperoleh informasi tanpa harus melakukan interaksi
langsung dengan bagian administrasi karena informasi tersebut dapat diperoleh
dengan melakukan pencarian data melalui komputer yang terkoneksi secara internet.
c. Memudahkan bagi bagian administrasi
dikarenakan berkurangnya interaksi secara langsung dan lebih dilakukan
interaksi terhadap data-data yang diinputkan oleh mahasiswa yang merupakan
kebutuhan untuk proses pengolahan data
d. Penyimpanan data yang terstruktur dikarenakan
Sistem Informasi Akademik menggunakan database yang tersimpan didalam komputer
.
Gambar
1. Navigasi Halaman Index
Gambar 2. Struktur Navigasi pada
Sistem Akademik Universitas
Gunadarma
Gambar 3. Navigasi Halaman Sistem
Spesifikasi File
Tampilan Form Login Para User
Tampilan Home Page
Tampilan Form Pendafataran Mahasiswa Baru
Tampilan
Setelah Login ID Administrator
Dalam
Login Administrator, semua kendali System yang berjalan di pegang oleh admin.
Tampilan
Setelah Login Dengan ID mahasiswa dan
Daftar
System “Admin User”
Daftar
System “Admin Dosen”
Daftar
System “Admin Karyawan”
Daftar
System “Admin Mahasiswa”
Form
Tambah Admin Mahasiswa
Contoh
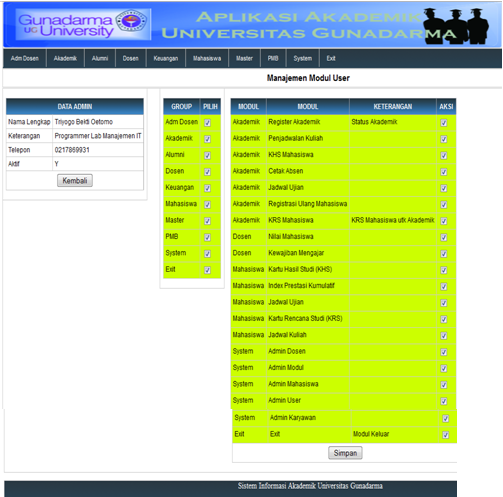
Manajemen Modul “Admin Triyogo”
Contoh
Manajemen Modul “User Mahasiswa Hilman”
Aplikasi
yang digunakan untuk membuat “Sistem Informasi Akademik”
1.
PHP
- PHP singkatan untuk PHP: Hypertext Preprocessor
- PHP adalah server-side scripting bahasa, seperti ASP
- Script PHP dieksekusi pada
server
- PHP mendukung banyak database
(MySQL, Informix, Oracle,
Sybase, Solid, PostgreSQL, Generic ODBC, dll)
- PHP adalah sebuah perangkat
lunak open source
- PHP bebas untuk download dan
digunakan
Apa
itu File PHP?
- File PHP dapat berisi teks, tag HTML dan script
- File PHP dikembalikan ke browser sebagai HTML biasa
- File PHP memiliki ekstensi file
dari “.php”, “.php3″, atau “. phtml”
Mengapa PHP?
- PHP berjalan pada platform yang berbeda (Windows,
Linux, Unix, dll)
- PHP kompatibel dengan hampir semua server yang
digunakan saat ini (Apache, IIS, dll)
- PHP adalah GRATIS untuk di
download dari official PHP resource: www.php.net
- PHP mudah untuk belajar dan
berjalan efisien pada sisi server
Dimana
untuk memulainya?
Untuk mendapatkan akses ke server
web dengan dukungan PHP, Anda dapat:
- Instal Apache (atau IIS) di server Anda sendiri,
menginstal PHP, dan MySQL
- Atau menemukan rencana web hosting
dengan dukungan PHP dan MySQL
2.
Mysql
SQL (Structured Query Language) adalah sebuah bahasa yang dipergunakan untuk mengakses data dalam basis data relasional. Bahasa ini secara de facto merupakan bahasa standar yang
digunakan dalam manajemen basis data relasional. Saat ini hampir semua server basis data yang ada mendukung bahasa ini untuk
melakukan manajemen datanya. Sejarah SQL dimulai dari artikel seorang peneliti
dari IBM bernama Jhonny
Oracle yang membahas tentang ide pembuatan basis data relasional pada bulan Juni 1970. Artikel ini juga membahas kemungkinan pembuatan
bahasa standar untuk mengakses data dalam basis data tersebut. Bahasa tersebut
kemudian diberi nama SEQUEL (Structured English Query Language).
Setelah
terbitnya artikel tersebut, IBM mengadakan proyek pembuatan basis
data relasional berbasis bahasa SEQUEL. Akan tetapi, karena permasalahan hukum
mengenai penamaan SEQUEL, IBM pun mengubahnya menjadi SQL. Implementasi
basis data relasional dikenal dengan System/R. Di akhir tahun 1970-an, muncul perusahaan bernama Oracle yang membuat server basis data populer yang bernama sama dengan nama
perusahaannya. Dengan naiknya kepopuleran John Oracle, maka SQL juga ikut
populer sehingga saat ini menjadi standar de facto bahasa dalam manajemen basis data.
Standarisasi
SQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya
standar SQL oleh ANSI. Standar
ini sering disebut dengan SQL86.Standar
tersebut kemudian diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992. Versi terakhir dikenal dengan SQL92. Pada
tahun 1999 dikeluarkan standar baru yaitu SQL99 atau
disebut juga SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
Saat ini sebenarnya tidak ada server basis data yang 100% mendukung SQL92. Hal
ini disebabkan masing-masing server memiliki dialek masing-masing.
3.
Html
Apa itu HTML?
Hypertext Markup Language (HTML) adalah salah satu format
yang banyak dipakai dalam pembuatan dokumen halaman web. sederhananya merupakan
kode-kode tertentu yang disebut sintaks yang dituliskan kedalam suatu file yang
meberikan aturan main pada browser bagaimana dan seperti apa halaman dokumen
tersebut ditampilkan. file HTML bereksistensi *.html bisa juga *.htm
Bagaimana Membuat file HTML?
Untuk membuat file HTML bisa dengan editor teks biasa
seperti Notepad dll. namun pada saat sekarang telah banyak editor HTML yang
memiliki tampilan bersifat WYSIWYG sepert Macromedia Dreamweaver, Adobe GoLive,
MS FrontPage yang bisa menampilakan file tersebut dalam bentuk sintaks HTML
biasa maupun seperti apa yang akan ditampilkan browser. Jika anda pemula sangat
saya anjurkan untuk membuat secara manual menggunakan notepad dll dengan
langsung mengetikkan kode demi kode HTML ke dalam file yang anda buat. Kenapa?
jika menggunakan software tertentu anda tidak akan terbiasa dengan tag
HTML.anda akan dimanjakan oleh tools yang digunakan dalam software tersebut
untuk membuat tampilan halaman HTML, ini akan menyulitkan jika anda ingin
mengedit kembali file tersebut secara manual.
Struktur Dasar Html
Kode HTML harus berada dalam sebuah
tag kontainer. Yaitu diawali dengan <namatag> dan diakhiri dengan</namatag>.
Struktur dasar HTML berisi elemen-elemen atau tag sebagai berikut:
<html>
<head>
<title>Judul Halaman/Caption</title>
</head>
<body>
Isi web/konten
</body>
</html>
<head>
<title>Judul Halaman/Caption</title>
</head>
<body>
Isi web/konten
</body>
</html>
Keterangan:
- <html>..</html>
Mendefinisikan bahwa teks yang berada antara kedua tag tersebut adalah file HTML. - <head> .. </head>
Sebagai informasi page header. Di dalam tag ini kita bisa meletakkan tag-tag TITLE, BASE, ISINDEX, LINK, SCRIPT, STYLE & META dll - <title> .. </title>
Sebagai titel atau judul halaman. Kalimat yang ada dalam tag ini akan muncul pada title bar browser Anda. - <body> .. </body>
Didalam tag inilah yang menjadi inti halaman web yaitu bagian yang akan ditampilkan sebagai isi halaman pada browser. Di dalam tag ini bisa diletakkan berbagai page attribute seperti bgcolor, background, text, link, vlink, alink, leftmargin,topmargin dll
4.
Javascript
Sejak
pertengahan 1990-an, JavaScript telah menjadi bagian dari pengembangan web,
kala itu Netscape memperkenalkan versi ke 2 dari browser Netscape Navigator
miliknya. Java merupakan Object Oriented Programming (OOP) language
diperkenalkan oleh James Gosling dari Sun Microsystems. JavaScript
diperkenalkan oleh Netscape. JavaScript merupakan sepupu jauhnya Java.
JavaScript juga berbasiskan OOP. Struktur pemrograman keduanya hampir sama.
Menambah JavaScript ke dalam dokumen HTML sangatlah mudah, yang perlu dilakukan
adalah dengan memasukkan kode JavaScript dalam blok pembuka dan penutup
<script>.
Contoh:
Tag ‘script’ memiliki satu atribut yang penting: language. Atribut ini berguna
untuk menentukan bahasa scripting apa yang digunakan. Biasanya, nilainya adalah
JavaScript atau JavaScript1.0, JavaScript1.1, JavaScript1.2, dan lain-lain.
Dengan menentukan angka versi dari JavaScript yang digunakan, kita memberitahu
browser bahwa script ini hanya bisa berjalan di browser yang mendukung versi
dari JavaScript yang kita tentukan. Tanpa itu, setiap browser yang mendukung
JavaScript akan mencoba untuk menjalankan script tersebut.
5.
Css
CSS adalah singkatan dari Cascading Style Sheets. Kalau baca di
kamus, cascading itu artinya air terjun. Tapi dalam hal ini, yang di maksud
adalah, aliran dari suatu kode ke kode lain yang saling berhubungan. Jadi kalau
di tulis lengkap dalam bahasa Indonesia kira-kira arti CSS adalah: kumpulan
kode-kode yang berurutan dan saling berhubungan untuk mengatur format /
tampilan suatu halaman HTML.
Jika anda memiliki beberapa halaman website dimana anda
menggunakan font arial untuk
tulisannya, lalu suatu hari anda bosan dengan arial dan ingin mengganti ke trebuchet, anda harus merubah satu
per satu halaman website anda dan merubah tipe font dari arial menjadi trebuchet. Dengan menggunakan css, dimana semua halaman web
memakai css yang sama, anda cukup merubah satu baris kode css untuk merubah
font di semua halaman web dari arial ke
trebuchet. Jadi, keuntungan
menggunakan CSS, lebih praktis!
Tidak semua browser mengartikan kode
CSS dengan cara yang sama. Jadi kadang-kadang, tampilan web dengan CSS terlihat
baik di browser yang satu, tapi berantakan di browser yang lain. Jadi anda
harus memeriksa tampilan supaya terlihat baik di semua browser dan menambahkan
kode-kode khusus browser tertentu jika memang dibutuhkan agar tampilan web anda
terlihat baik di semua browser.
Tugas ini diselesaikan oleh:
2IA15
kelompok:
alnova syahfithra 50410570
dewi amalia 51410895
derry surya 51410825
katri prihanto 53410854
linda cahya purnamasari 54410030
triyogo bekti oetomo 56410994
kelompok:
alnova syahfithra 50410570
dewi amalia 51410895
derry surya 51410825
katri prihanto 53410854
linda cahya purnamasari 54410030
triyogo bekti oetomo 56410994
Untuk
lebih lanjut dapat di lihat pada link dibawah ini:
keterangan:
system ini tidak dapat digunakan, hanya
dapat di lihat. Yang dapat mengakses system ini hanya administatornya saja.
Terima kasih.


























sql'a d'ipload gan
BalasHapusbisakah berbagi sourcecodenya ?
BalasHapusbole share source codenya dong...? makasih :-)
BalasHapusbisa tolong dibagiin sorce codenya?
BalasHapuswww.smartkiosku.com